Adding an index label to your markers
If your theme-based FOI layer is composed of exclusively Point-type objects (markers), you have an option to automatically attach a sequence number or letter to each marker displayed on the map. This is very useful if all you want to do is to index each marker object and be able to cross-reference them in a list that shows the same objects in a tabular form. The method you will use is MVThemeBasedFOI.enableMarkerSequence(

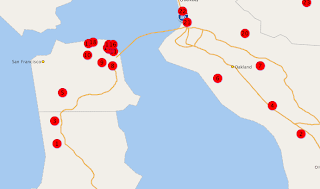
Note that in order to make the index number or letter inside each marker visible, you need to make sure the Marker style used by your theme is big enough for the label. Also make sure the color of the text is set to a different color of the marker itself. In the above map, the theme uses a circle Marker style, and it is filled with red color. So you need to make sure it does not use a red color for its text. To change the text color (and font/size if needed), open the Marker style in Map Builder, click the Marker Text button and change the text color. This is shown in the following screen shot:

Individual marker FOI objects
If you manually create and place individual FOI objects on the map, for instance by using the MVFOI.createMarkerFOI() and mapview.addFOI() methods, then it is very easy to add label text to each marker. It is shown in the built-in Oracle Maps tutorial mapviewer/fsmc/tutorial/samples/FOIMarker.html. Look for the statement containing setHTMLElement("#1",20,20), which is the exact method you will use to set a label on top of the marker you are creating.
Theme-based FOI layer
If you are displaying a pre-defined theme based FOI layer, and you want to display a label on each feature of interest, there is a method on MVThemeBasedFOI that does just that: enableLabels(true). Note that this method will work provided the following conditions are met:
1. The theme has label enabled (in other words, if you submit this theme in a plain XML map request the resulted map image should display labels on your theme).
2. The features are of polygon type. If your FOIs are of linestring or point type, the method enableLabels() does nothing for you, unless you enable whole-image rendering for the FOI layer.
Dynamic theme based FOI layer
If you are displaying a JDBC/Dynamic theme based FOI layer, and want to display a label on each feature, simply call the same MVThemeBasedFOI.enableLabels(true) method on your FOI layer. You just need to make sure that your dynamic theme actually contains a label column in its SELECT list, and tell MapViewer the name of that label column as well as the labeling style to be used. As an example, I modified the buffer theme in the built-in tutorial /mapviewer/fsmc/tutorial/samples/jdbcThemeBasedFOI.html to display the label "A1" on each buffer zone:
function updateBuffer()
{
...
baseQuery = "select 'A1' as label, sdo_geom.sdo_buffer(A.location, "+radius+
", 0.005, 'unit=mile arc_tolerance=0.005') location "+
" from "+theme+" A" ;
var theme = '<themes>
'<jdbc_query asis="true" spatial_column="location" jdbc_srid="8307" ' +
'render_style="'+bufferStyle+'" datasource="mvdemo" label_column="label" label_style="T.CITY NAME" >' + baseQuery +
'</jdbc_query></theme></themes>' ;
buffertheme = new MVThemeBasedFOI('buffertheme',theme);
buffertheme.setBringToTopOnMouseOver(true);
buffertheme.enableLabels(true);
mapview.addThemeBasedFOI(buffertheme);
...
}
No comments:
Post a Comment